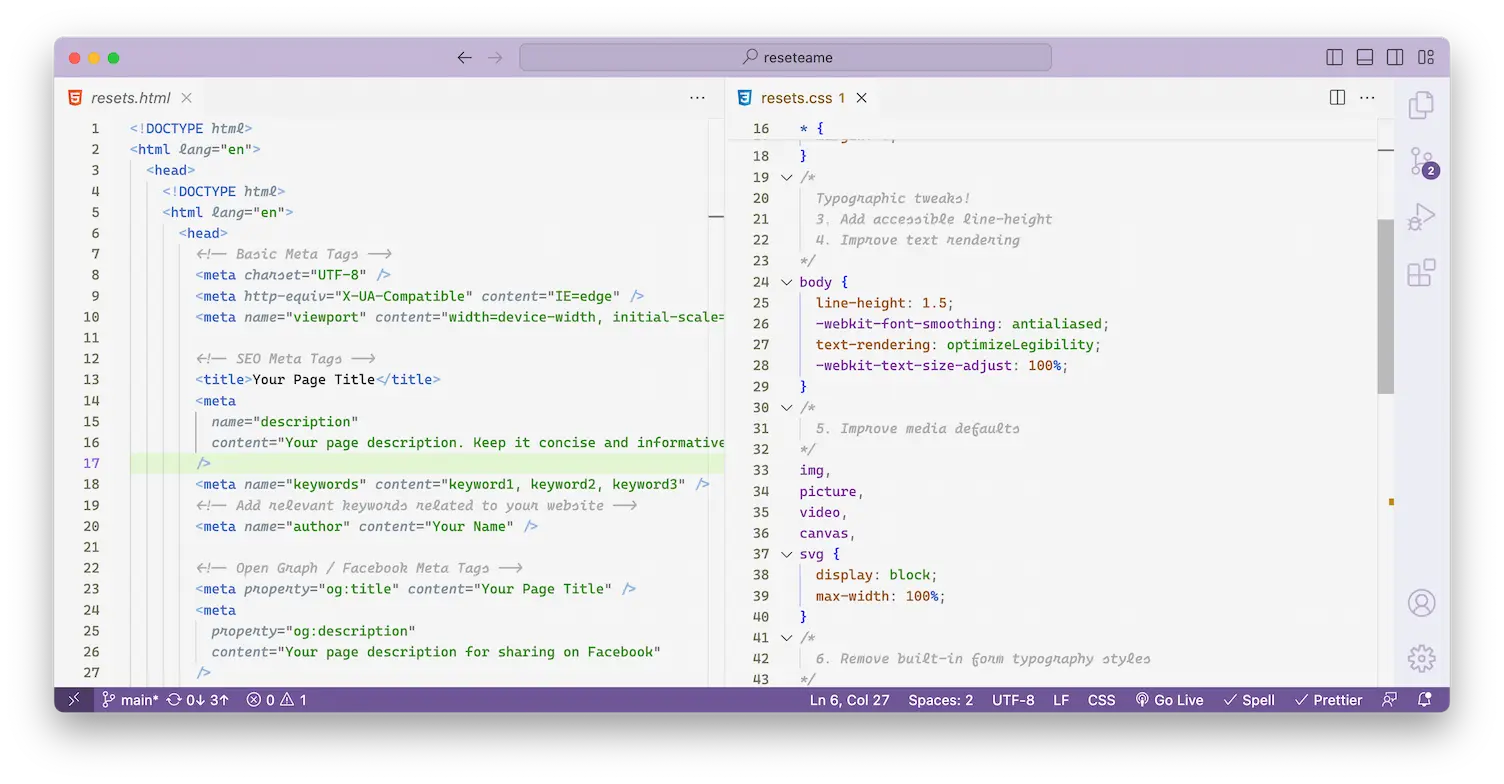
SEO optimazed
Stop worriying about this boring meta tags and focus on your work.
<head>
<meta name= "author" content= "Your name..." >
<meta name= "description" content= "Your page description..." >
<meta name= "keywords" content= "keyword1, keyword2..." >
</head>